XcodeのPlaygroundで画像を読み込みUIImageViewで表示するまで
kobakenです
最近、iOS書いてます^^;
久しぶりに技術的な記事を書いてみようかなと思い、ブログ更新(ノω・)テヘ
Advent Calendarの記事も書いたのでそちらも見て頂けるとうれしいです^^
モチベーション
iOSアプリ開発中、ある画像をUIImageViewで表示する際にアスペクト比や表示サイズを考慮して実装する必要が出てきました
いままでの実装がノイズになって集中できなかったため、新規でプロジェクトを作成してまっさらな所で動作チェックをしたかったのですが、そこまでたいそうなことではないし、そういやPlaygroundってやつがあったじゃ〜んと思い立ち調べてみたら出来たのでその手順を共有します
環境
Xcode 9.0.1
Swift 4.0
Playgroundを作成
Xcodeを起動して、 Get started with a playground を選択

Blank を選んで任意のディレクトリにPlaygroundを作成します
(今回はMyPlaygroundという名前で作成しました)

画像の取り込み
Playground作成後、表示させたい画像を用意しましょう
今回は適当にフリー素材を見つけてきたので、それを利用します
 今回利用する可愛い女の子の画像
今回利用する可愛い女の子の画像
先程作成したPlaygroundの直下に Resources というディレクトリを作成し、用意した画像を突っ込みます
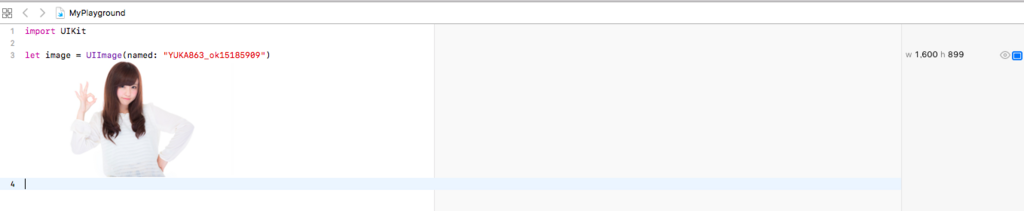
その後、PlaygroundからUIImageを呼び出して画像ファイル名を指定すれば無事表示できると思います
 Playground上に可愛い女の子の画像を表示している様子
Playground上に可愛い女の子の画像を表示している様子
UIImageViewを表示
やっと本題
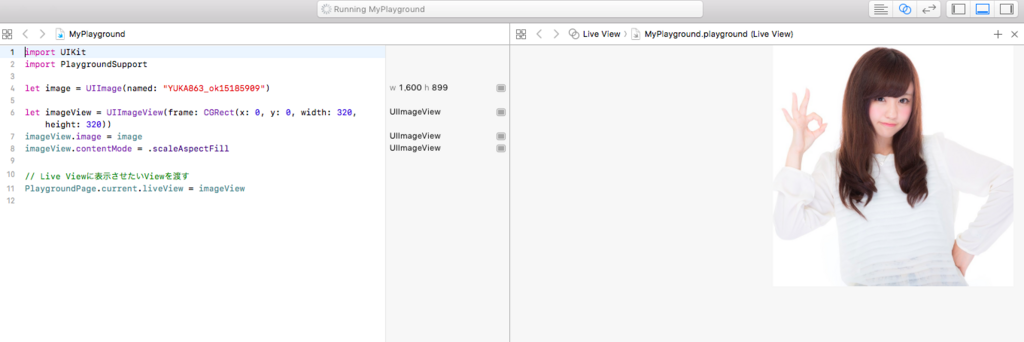
Playgroundのアシスタントビュー上にViewを描画させるために必要なPlaygroundSupportを導入し、Live View上で対象のViewを表示させていきます :ok_woman:

:muscle:
ソースコード
XcodeのPlayground上で画像を読み込みUIImageViewで表示
感想
シュッとPlaygroundでView操作を試せるということを知ってしまった僕は、今後また実装中にView周りで困ったときにまたここに戻ってくるのかもしれない
そんな未来の僕を救ってくれる記事になることを祈って綴りましたとさ
めでたしめでたし^^
